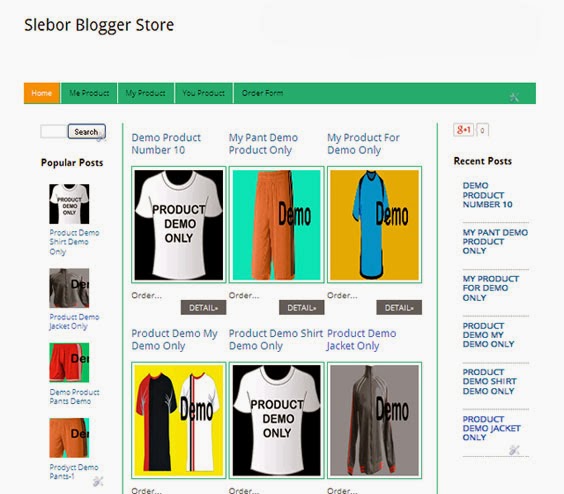
Hello everybody, how are you? Today this post about Slebor Blogger Store
Template which originated from Simple Blogger Template, I make some
modification to get this template have grid layout for product store.
As usually, this is a simple blogger store template and do not have a
shopping cart for online pay, but if you need it for your online store,
you can insert simplecart.js to meet your requirement.
Before you download this template and implemented this for your blogger store template, there are several things that must be done.
First, this very important, backup your old template, after that go to
Layout menu on Dashboard and click Blog Posts Gadget, set number of post
on main page = 9, then remove checklist on combo date post page
options.
Second, use below code as your post template, and setup your image at
least have width: 400px and height: 500px or make your image have
looking display:
<table border="1" style="width: 100%;"><tbody> <tr><th width="60%"><div class="separator" style="clear: both; text-align: center;"> <img border="0" src="YOUR-PRODUCT-IMAGE-URL" height="300" width="95%" /></div> </th><td style="text-align: center;"><span style="font-size: large;"><a href="YOUR-BLOGSPOT-URL/p/order-form.html" target="_blank">Order Now</a></span></td></tr> <tr><th>Product Name</th><td>Product Code / Product Name</td></tr> <tr><th>Price</th><td>$ 00.00,-</td></tr> <tr><th>Description</th><td>Product Description</td></tr> </tbody></table>
Third, make some adaptation for your blog store, like popular post
widget, recent post widget and all widget which you need to display.
I think that's it some several things that you have note, below is demo and download link:
Demo Download
I hope this can be useful for who need it, left a commnet if you meet
some problem when implemented this Slebor Blogger Store Template. and
thank's to visit.

0 comments:
Post a Comment