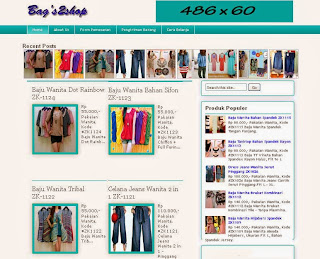
This blogger store template originally build using awesome inc template
from blogger default template, I add animated recent post from blogger
related post widget and create one page for order form using free
contact form service.
It also simple and more look like catalogue online, because no cart over
there, ordering is done maually via email (contact form) or phone
(sms).
But you can insert cart if you want, and use simplecart.js for it, and this template also have no name, hehe...
To run this template you must do some things:
After you see the demo and download this template upload it via Template
Menu, and of course you must backup your template first, and from
Dashboard go to Template, click Edit HTML, scroll down and find this
code below and change a red word to your conditions:
<meta expr:content='data:blog.pageTitle + ", Online Shop "' name='description'/> <meta content='...YOUR KEYWORD...' name='keywords'/> <meta content='YourAuthor' name='Author'/> <meta content='en' name='Language'/>
And now find this code below:
<td><h2><span class='item_add'><a href='http://YOURBLOGSPOT.blogspot.com/p/order-form.html' target='_blank'><u>Order Now</u></a></span></h2></td>
Change a red url to yours, and before it create Order Form from static page, how to create it you can see on this link: http://bloggershoptemplate.blogspot.com/2012/07/create-order-form-with-blogger-static.html
You can also create some static page to your requirement, maybe like
About Us, Contact Us or other similiar page, to post your product use
this below template:
<div class="item_image"> <img alt="YOUR ALT" border="0" class="item_thumb" height="350" src="YOUR-IMAGE_URL" title="YOUR-TITLE" width="420" /><br /> <h2> <span class="item_price">$ 00.00,-</span></h2> </div> <div class="item_Description"> YOUR-PRODUCT-DESCRIPTION ... </div>
Remember adjut the post template to your conditions.
Below a demo and download link, wait for few seconds to see animated recent posts running.
Demo Download
That's it and thank you.

0 comments:
Post a Comment