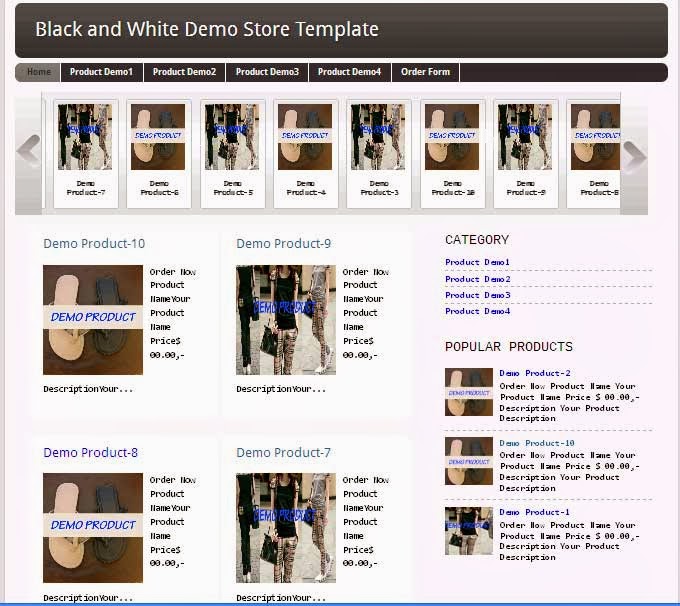
Today I will share to all of you free blogger store template which
called black and white, this template build from base blogger picture
window template.
With six product on front page, the template look so simple and the
product display two column down. you can add this as you wish from
Layout menu.
Black and white blogger store template also build with carousel below
the page which default eight (8) product display, if you want more than
that, edit from your Dashboard menu Templates, and then click Edit Html
and find this code below, replace with the number you want, maybe 16 or
26.
numposts1 = 8;
When post your product, remember to use this post template below and set
your image size width=400px, height=500px before upload it, change a
RED WORD with your conditions, and if you don't know how to create order
form, you can see my posting here or click this link: Create Order Form With Blogger.
<table border="1" style="width: 100%;"><tbody> <tr><th width="50%"><img alt="" border="0" src="YOUR URL PRODUCT IMAGE HERE.." style="display: block; height: 100%; margin: 0px auto 10px; text-align: center; width: 100%;" /></th> <td style="text-align: center;"><span style="font-size: large;"><a href="YOURBLOGSPOT.blogspot.com/p/order-form.html" target="_blank">Order Now</a></span></td></tr> <tr><th>Product Name</th><td>YOUR PRODUCT NAME</td></tr> <tr><th>Price</th><td>$ 00.00,-</td></tr> <tr><th>Description</th><td>YOUR PRODUCT DESCRIPTION</td></tr> </tbody></table>
To make homepage look like on my demo site, go to Dashboard Layout and
click edit on Blog Posts widget to meet conditions like image below :
Set Number of posts on main page to 6 (you can set this as you wish), and uncheck a date post page options.
By default page navigation set to display 6 post per page and 5 number per pages, if you wish to change this, find this code :
By default page navigation set to display 6 post per page and 5 number per pages, if you wish to change this, find this code :
<div class='pagenavi'>
and right below it find this code below and edit with the number you want:
perPage: 6, numPages: 5,
Below is a demo and download link :
DEMO DOWNLOAD


0 comments:
Post a Comment