Hello again, this is a blogger store template made in the new year
celebration. Yup I modify watermark template on list of blogger default
template when new year came a few days ago. So, I call the template
FromWatermark Blogger Store Template.
This template is 2014 blogger store template and as usually I am not
include cart inside it, but you can insert it with simplecart.js and use
paypal for pay transactions if you think that's it important thing for
you. In this article I am not show you how to insert simplecart.js to
used in this template, this only about simple blogger store template.
Below Here is Demo Link and Download Link :
Demo Download
After Download, upload it to your Blogger Template menu, and before it,
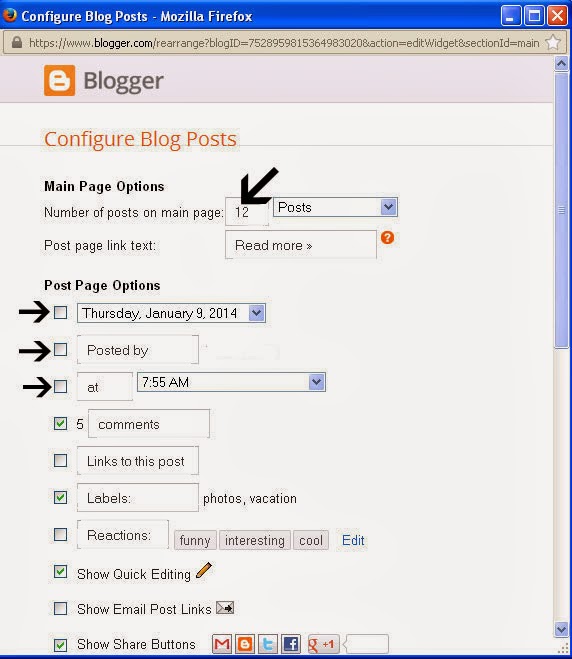
is better backup your template first. Now go to Layout , then click Blog
Posts, set Number of post on main page to 12 and uncheck date
options, time, and post by text, see image below and watch black arrows:

To make FromWatermark Blogger Store Template display like on demo site,
you must use this post-template below to publish your product on post:
<table border="1" style="width: 100%;"><tbody> <tr><th width="50%"><div class="separator" style="clear: both; text-align: center;"> <a href="YOUR-PRODUCT-IMAGE-URL" imageanchor="1" > <img border="0" src="YOUR-PRODUCT-IMAGE-URL" height=100% width=100% /></a> </div></th> <td style="text-align: center;"><span style="font-size: large;"> <a href="YOUR-BLOGSPOT.blogspot.com/p/order-form.html" target="_blank">Order Now</a></span></td></tr> <tr><th>Product Name</th><td>YOUR-PRODUCT-CODE-OR-NAME</td></tr> <tr><th>Price</th><td>YOUR-PRICE</td></tr> <tr><th>Description</th><td>YOUR-PRODUCT-DESCRIPTION</td></tr> </tbody></table>
You must adjust word which mark in blue as your blog URL or website
condition, and create order form with blogger static page, if you never
know how to deal with it, see my post here:
http://bloggershoptemplate.blogspot.com/2012/07/create-order-form-with-blogger-static.html
Thank You,

0 comments:
Post a Comment