Template Name:
Syntax
Author / URL:
NewBloggerThemes | http://newbloggerthemes.com/
Designer / URL:
Automattic | http://automattic.com/
Published Date:
May 29, 2014
Categories:
1
Column, 3 Column Footer, Adapted from Wordpress, Black, Elegant, Fixed
width, Fresh, Magazine, Minimalist, No Sidebar, Responsive, Top
Navigation Bar, Web 2.0, White,
More Info :
Syntax is a Blogger theme was
designed with writing and reading in mind. With large, easy-to-read
type, a fixed navigation menu, and a responsive design that looks
beautiful on all screen sizes, Syntax Blogger Template is perfect for
writers who want a minimal design that lets their content take center
stage.


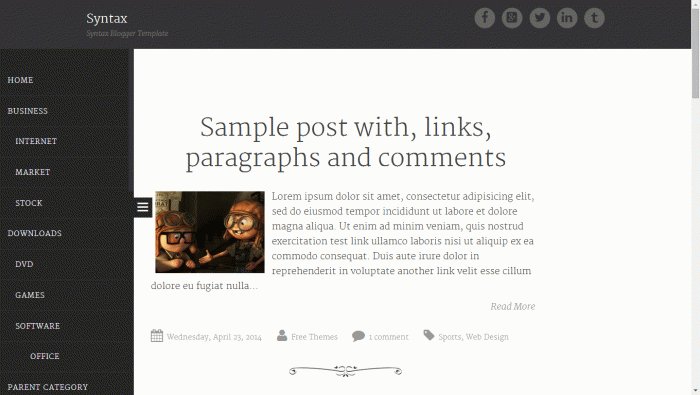
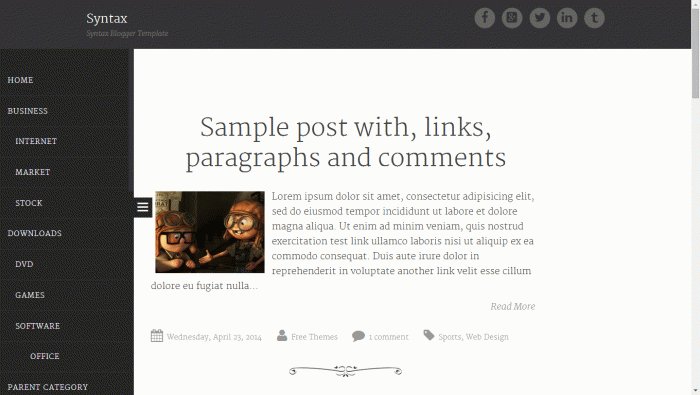
Primar Navigation Menu
Syntax Blogger template primary menu is tucked behind a tab on the left side of the screen. Click the open menu icon to see it:
How To Configure Social Buttons
Find this in "Edit HTML":<div class='social-links'> <a class='facebook-link' href='https://www.facebook.com/newbthemes'> <span class='screen-reader-text'>Facebook</span> </a> <a class='google-link' href='https://plus.google.com/+Newbloggerthemes/posts'> <span class='screen-reader-text'>Google+</span> </a> <a class='twitter-link' href='http://twitter.com/newbthemes'> <span class='screen-reader-text'>Twitter</span> </a> <a class='linkedin-link' href='#'> <span class='screen-reader-text'>LinkedIn</span> </a> <a class='tumblr-link' href='#'> <span class='screen-reader-text'>Tumblr</span> </a> </div>Add your own social links replacing my social profile URLs.
How To Add Links to Primary Navigation Menu
Find this in "Edit HTML":<ul class='menunbttop'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Downloads</a> <ul class='sub-menu'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='sub-menu'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='sub-menu'> <li><a href='#'>Child Category 1</a> <ul class='sub-menu'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a> <ul class='sub-menu'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul>Replace "#" marks with real URLs and change anchor texts as you like.
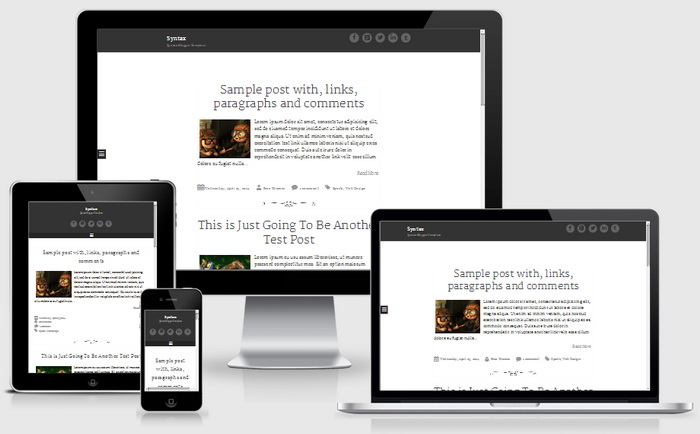
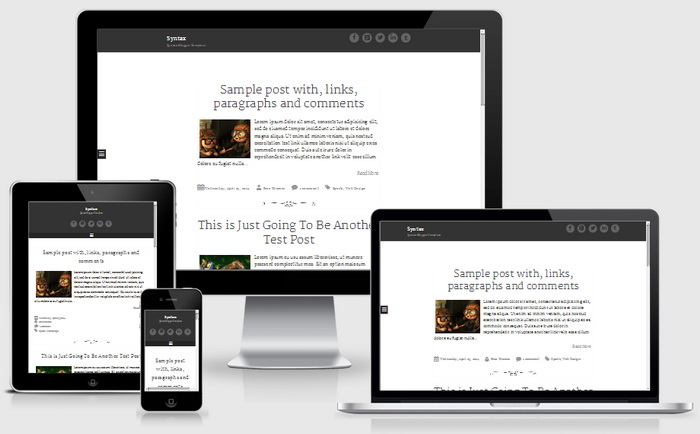
Syntax Blogger Template Responsive Design:


0 comments:
Post a Comment